好的網(wǎng)店裝修模板,少不了背景的襯托。有時候背景對于模板的整體風(fēng)格和色調(diào)起著至關(guān)重要的作用。今天我們就來教大家如何自己制作超炫的網(wǎng)店背景圖片。
1.找一張超大的高清晰照片,能自己拍攝是最好的,不行就去找電腦桌面的壁紙吧,海量的壁紙各種類型都有的。
寬度最好是1920像素,高度可以隨您的喜好(建議850像素左右,正好可以夠第一電腦屏幕——指打開網(wǎng)頁第一眼看到桌面的內(nèi)容)。
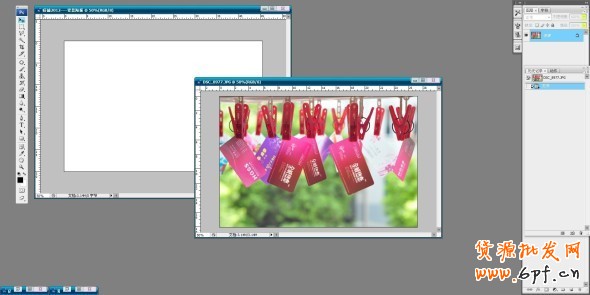
2.先在photoshop(下面簡稱PS)里建空白文檔,命名為“旺鋪2012——背景海報”,然后把選中的照片(或者壁紙)在PS里打開。


插入照片處理小技巧:由于光線、相機(jī)等各種因素影響,照片難免發(fā)灰、偏色、曝光不足·····
1、打開照片,按住Ctrl+Shift+L三個組合鍵,自動調(diào)整圖片色階。
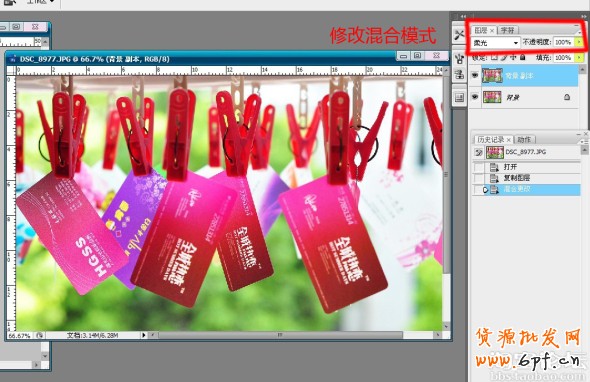
2、復(fù)制圖層,改變混合模式,選擇柔光(下拉菜單底14個效果)。
效果對比如下圖一、圖二:
圖一:

圖二:

提示:照片效果要美觀更要接近實(shí)物,不要調(diào)的太過,如果發(fā)現(xiàn)太夸張,可以減低柔光圖層的透明度。
3、合并圖層(Ctrl+E),拖入“旺鋪2012——背景海報”文檔中,調(diào)整照片大小(Ctrl+T),
由于新版旺鋪是通欄是950像素(PX),我們需要把這張照片切為2張3段,中間空白即可(中間一段提取出)2側(cè)保留,以作為旺鋪頁面的背景。
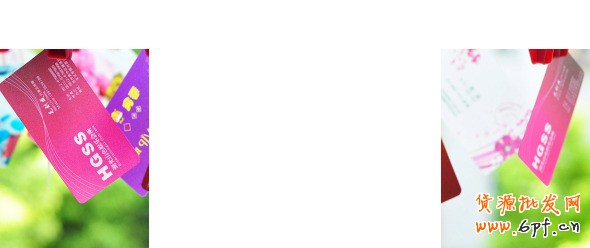
中間的圖片寬度為950像素,這一段提取出,要在放在自定義里(旺鋪模塊),另一張是中間為空,兩邊寬度都為485像素的,這張作為背景。
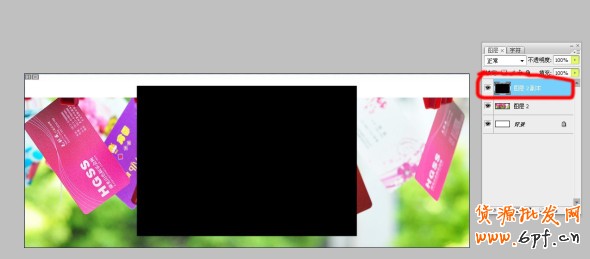
因店鋪上部要被店招和導(dǎo)航欄覆蓋,所以在這張圖需預(yù)留150像素的空白,如下圖:

切割方法很簡單:新建一個文檔,設(shè)置寬度950像素,高度850像素,填充為黑色(或者其他顏色)拖入“旺鋪2012——背景海報”中,設(shè)置左右居中對齊——很重要。選中矩形選框工具沿著黑色色塊拉同樣的線框出來。在圖層中隱藏掉剛才的黑色色塊,剪切(Ctrl+E)、粘貼(Ctrl+V)
如下圖:

3、把2個圖層分別保存為JPG圖片待用。如圖:


4、打開店鋪的旺鋪裝修
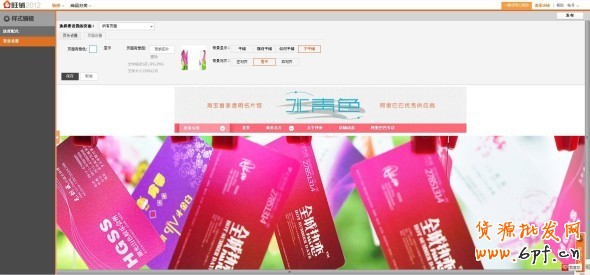
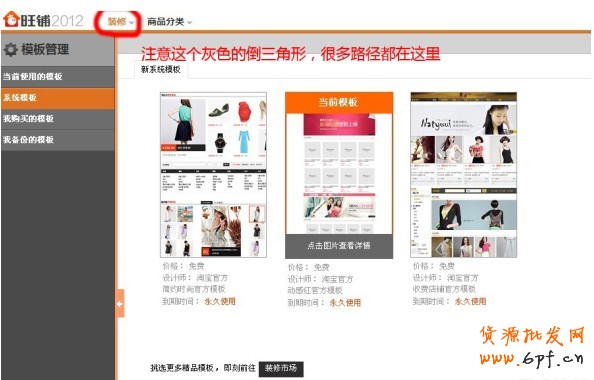
1.頁面編輯,點(diǎn)擊裝修下拉菜單(灰色倒三角形)找到并點(diǎn)擊模塊管理——系統(tǒng)模塊
我現(xiàn)在用的是中間的這個模板作為演示!

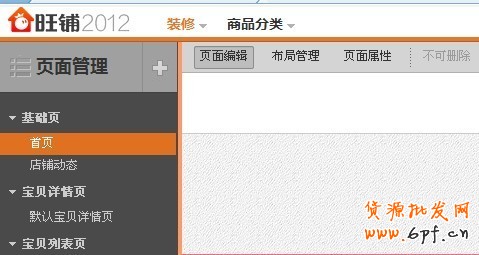
還是選擇裝修——頁面管理回到首頁裝修頁面

在店招下面添加模塊(自定義)

插入圖片(前提是圖片保存在圖片空間),并添加鏈接(該照片的店內(nèi)商品鏈接)
現(xiàn)在開始傳背景圖片(剛才在PS里做好并保存的中間是空白的那個圖)
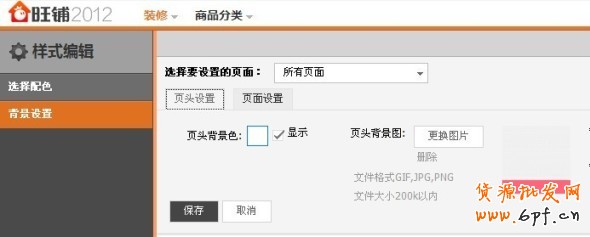
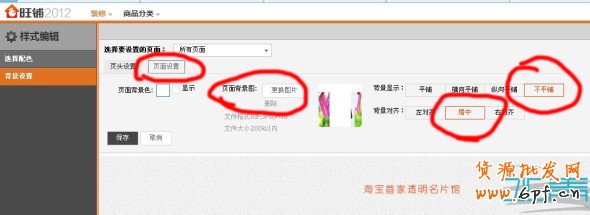
路徑:選擇裝修——樣式編輯——背景設(shè)置(注意是左邊第二個,不是第一個)——頁面背景(注意是左邊第二個,不是第一個,第一個是店招要用到的,下面的教程還會講解)
如圖:


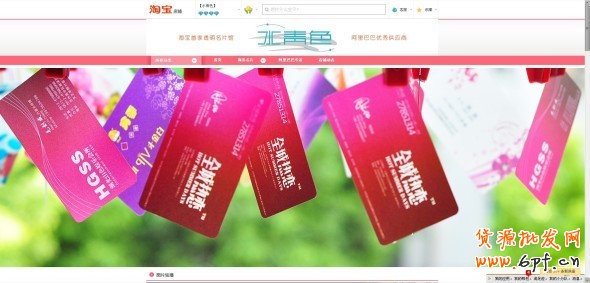
看清楚紅色圈標(biāo)注的地方,上傳成功后保存即可。保存之后點(diǎn)擊預(yù)覽看看。

由于編輯狀態(tài)和預(yù)覽狀態(tài)的位置有細(xì)微差別,可能預(yù)覽的時候兩張圖片的位置會有所偏差,可以根據(jù)自己遇到的具體情況,調(diào)整剛才背景上部的那個空白的高度(預(yù)留的150像素)的大小。經(jīng)多次調(diào)整后兩張圖片會完全一致。

這就是如何自己制作網(wǎng)店背景圖及添加上傳方法。操作簡單,一學(xué)就會。如果有不懂的地方,歡迎到開淘論壇(http://bbs.kaitao)進(jìn)行提問.
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺,是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺規(guī)則
本文來源: 淘寶網(wǎng)店背景制作及添加方法
- 下一篇:巧借工具做出專屬寶貝描述模板
- 上一篇:網(wǎng)店投資多少才能賺到錢