淘寶搜索改版了,怎么去優(yōu)化自然搜索?優(yōu)化的話題似乎從沒斷過。今天,楓少給大家分享個基礎(chǔ)方法,楓少早期是做SEOER的,草根起家,目前嘛,雖沒成就大事業(yè),但是生活還過的去。好了。廢話不多說,咱們進(jìn)入正文吧!
做過草根的都知道去優(yōu)化百度、優(yōu)化谷歌!
什么叫SEO?6個字,搜索引擎優(yōu)化!
那搜索引擎優(yōu)化又該如何解釋?優(yōu)化來是做什么的?
搜索引擎優(yōu)化的目的是:為自己的淘寶店提供生態(tài)式的自我營銷解決方案,讓店鋪在同行業(yè)內(nèi)占據(jù)領(lǐng)先地位,從而獲得流量和品牌收益。
淘寶SEO,分2種(個人理解哈,勿噴!!!)分為:淘外SEO和淘內(nèi)SEO!
今天,咱們來講淘內(nèi)SEO,淘外的咱們下次見面,淘外太多了,需要時間給我去整理整理!
淘內(nèi)SEO正文
關(guān)注鬼腳七的鬼友都知道,淘寶搜索變了,變成怎么樣了?
除了個性化之外,還加了不少因素,
好吧,咱們一起來看咱們優(yōu)化淘內(nèi)搜索吧!仔細(xì)看咯~~~
1.ALT標(biāo)簽
做過站長或者寫過代碼的童鞋都懂的ALT是什么,ALT是HTML里的一種標(biāo)簽!
alt 屬性在網(wǎng)站里是一個必需的屬性,它規(guī)定在圖像無法顯示時的替代文本。
假設(shè)由于下列原因用戶無法查看圖像,alt 屬性可以為圖像提供替代的信息:
1、網(wǎng)速太慢
2、src 屬性中的錯誤
3、瀏覽器禁用圖像
4、用戶使用的是屏幕閱讀器
<img> 標(biāo)簽的 alt 屬性指定了替代文本,用于在圖像無法顯示或者用戶禁用圖像顯示時,代替圖像顯示在瀏覽器中的內(nèi)容。
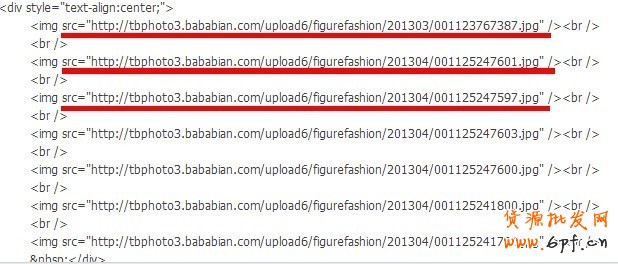
我們先看看淘寶詳情頁源碼:

紅色標(biāo)注的就是我們在詳情頁的一個圖片鏈接,表達(dá)方式:<img src=“http://xxx/xxx.jpg” />
那ALT我們怎么寫進(jìn)去呢?圖示

那ALT標(biāo)簽里面都放什么了?往下看!!!!
1.放寶貝標(biāo)題,標(biāo)題,懂吧?
2.主關(guān)鍵字+組合關(guān)鍵字+長尾關(guān)鍵字
3.主關(guān)鍵字+屬性詞+長尾關(guān)鍵字
之前群里有朋友問,多少字合適呢?
字?jǐn)?shù)方面盡量控制到60個字符,這個是最大的,一般30個左右差不多了。符合淘寶標(biāo)題規(guī)則!
ALT加完了,接下來干什么?
接下來,大家都知道詳情頁的圖片寬是750PX,現(xiàn)在我們把它改變一下,改成740PX的寬,那剩下的10PX干什么用?別急!
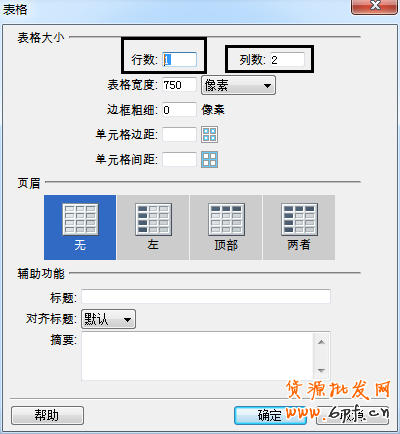
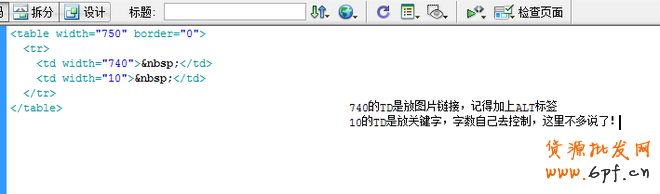
首先,我們的詳情頁不要就直接上傳圖片,我們用DW制作一個框架(就是HTML <table> 標(biāo)簽),怎么加呢?
如圖:

解釋:行數(shù)一張圖片一行,列數(shù)為2,比如:你10張圖片就10行,不懂跳樓去!!!!
寬度,現(xiàn)在有些店鋪是790的寬,多少的就設(shè)置多少!
接下來,如圖!

所有的做好后,就復(fù)制源代碼到淘寶詳情頁去,居然還有人問我,怎么放,我去!你怎么編輯寶貝的?
等過一段時間,你就可以看到變化了。
做好ALT標(biāo)簽的意思是占據(jù)自然搜索流量,不但每一個圖片都要描寫ALT標(biāo)簽,同時還要將標(biāo)簽寫完整,一個好的ALT標(biāo)簽的寫法是一句簡短可以概括圖片內(nèi)容的話。
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺,是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺規(guī)則