各位鉆展掌柜:
2月27日開始鉆展將新增投放天貓新首頁精選市場以下2個資源:

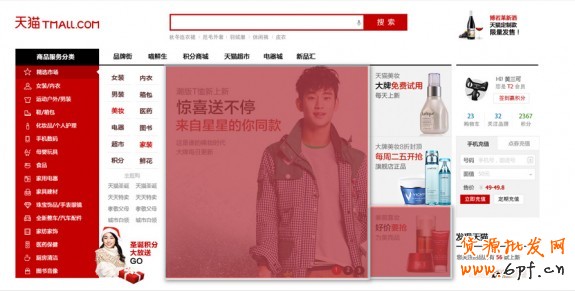
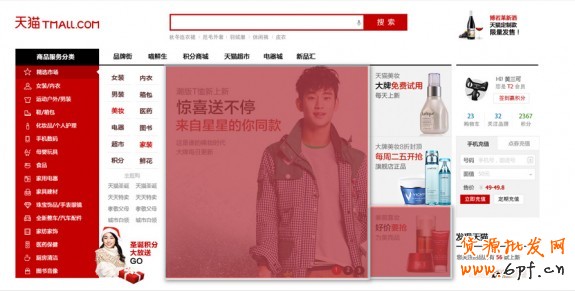
即A---天貓精選焦點圖2和4,
B---天貓精選右側小圖3.
對應的詳細規范要求和psd文件,還請點擊此處下載:
yunpan.taobao.com/share/link/VU2OmgQJi
大家結合規范文檔,注意以下事項:
一.天貓精選焦點圖:尺寸:459*482大小:117k
1.必須包含主/副標題和利益點信息,以三行形式呈現,不能做刪減新增,同時注意相應字數字體及顏色要求:
2.說明文案分2行放置,整體字數不超過12個字;
3.副題圖:可根據需要選擇放或留空;
4.Logo:如需展示店鋪LOGO,請位于副標題1上方,保持10px行距且左對齊,尺寸90*45px,不能出現背景顏色,其他設計元素可保持不變;
5.留白要求:左邊25px,左邊文字上部90px;
6.整體文字區域左對齊,注意文字各行的區間,整體文字放置區域控制在151px范圍內,如下圖:

即文字區域超出擺放的區域,請根據規范要求,檢查字體大小行間距等影響因素,進行修改;
7.背景說明:可選擇白底或淺色單背景,或虛化的淺色背景,如自己把控不好,可參照使用官方推薦的背景色(見下載文檔);
二.天貓精選右側小圖3:尺寸:190*160 大小:23k
1.背景色僅限使用:#f2f2f2 灰色(其他概不接受)
2.必須要有主標題和一級二級副標題,以三行形式呈現,不能做刪減或新增;
3.主標題里的要對利益點標紅,且必須標紅,即不允許全部全部是黑色,必須有部分文字標紅;
4.Logo:如果要放置logo信息,只能以文案形式出現,其他設計元素都必須取消,這點不同于焦點圖的要求;
5.留白要求:左邊和頂部都15px留白;
6.整體文字區域左對齊;同時上下區域控制在59px范圍內,如下圖:

即文字區域超出擺放的區域,請根據規范要求,檢查字體大小行間距等影響因素,進行修改;
其他天貓資源投放要求如下(與前期通欄資源要求相同):
資源預計將于2月27日凌晨上線,日均pv在1500w,還請大家下載規范,準備好素材,2月19日開始支持素材上傳,趕緊準備吧!
2月27日開始鉆展將新增投放天貓新首頁精選市場以下2個資源:

即A---天貓精選焦點圖2和4,
B---天貓精選右側小圖3.
對應的詳細規范要求和psd文件,還請點擊此處下載:
yunpan.taobao.com/share/link/VU2OmgQJi
大家結合規范文檔,注意以下事項:
一.天貓精選焦點圖:尺寸:459*482大小:117k
1.必須包含主/副標題和利益點信息,以三行形式呈現,不能做刪減新增,同時注意相應字數字體及顏色要求:
2.說明文案分2行放置,整體字數不超過12個字;
3.副題圖:可根據需要選擇放或留空;
4.Logo:如需展示店鋪LOGO,請位于副標題1上方,保持10px行距且左對齊,尺寸90*45px,不能出現背景顏色,其他設計元素可保持不變;
5.留白要求:左邊25px,左邊文字上部90px;
6.整體文字區域左對齊,注意文字各行的區間,整體文字放置區域控制在151px范圍內,如下圖:

即文字區域超出擺放的區域,請根據規范要求,檢查字體大小行間距等影響因素,進行修改;
7.背景說明:可選擇白底或淺色單背景,或虛化的淺色背景,如自己把控不好,可參照使用官方推薦的背景色(見下載文檔);
二.天貓精選右側小圖3:尺寸:190*160 大小:23k
1.背景色僅限使用:#f2f2f2 灰色(其他概不接受)
2.必須要有主標題和一級二級副標題,以三行形式呈現,不能做刪減或新增;
3.主標題里的要對利益點標紅,且必須標紅,即不允許全部全部是黑色,必須有部分文字標紅;
4.Logo:如果要放置logo信息,只能以文案形式出現,其他設計元素都必須取消,這點不同于焦點圖的要求;
5.留白要求:左邊和頂部都15px留白;
6.整體文字區域左對齊;同時上下區域控制在59px范圍內,如下圖:

即文字區域超出擺放的區域,請根據規范要求,檢查字體大小行間距等影響因素,進行修改;
其他天貓資源投放要求如下(與前期通欄資源要求相同):
1.圖片鏈接均須鏈接到天貓站內,不能指向天貓以外的鏈接,包括集團內的其它子公司,以及其它的外網,天貓素材及素材指向的店鋪中不可出現任何電話、QQ等可能會在其他途徑產生交易的信息;
2.圖片鏈接如果指向的是聯合推廣活動,該活動頁面需要有天貓的套頭套尾,且頁面內單品或店鋪須全部是天貓站內的,同時客戶須在一屏頁面明示“本活動由商家自行組織,非淘寶官方活動”文案,字號不能小于14號;
3圖片不能出現折扣等文案:天貓廣告圖片中,禁止出現折扣信息,包括但不僅限于**折、滿**減**、滿**優惠**、滿**省**、sale **%、**% off等文案
如遇天貓雙十一當天打折等情況,且客戶參加了該打折活動,則客戶在雙十一當天以上廣告位的圖片中可以出現折扣字樣;
2.圖片鏈接如果指向的是聯合推廣活動,該活動頁面需要有天貓的套頭套尾,且頁面內單品或店鋪須全部是天貓站內的,同時客戶須在一屏頁面明示“本活動由商家自行組織,非淘寶官方活動”文案,字號不能小于14號;
3圖片不能出現折扣等文案:天貓廣告圖片中,禁止出現折扣信息,包括但不僅限于**折、滿**減**、滿**優惠**、滿**省**、sale **%、**% off等文案
如遇天貓雙十一當天打折等情況,且客戶參加了該打折活動,則客戶在雙十一當天以上廣告位的圖片中可以出現折扣字樣;
資源預計將于2月27日凌晨上線,日均pv在1500w,還請大家下載規范,準備好素材,2月19日開始支持素材上傳,趕緊準備吧!
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 2014天貓新首焦作圖規范