之前用淘寶標準版,做淘寶店鋪裝修買的模板,標準版價格也不貴,能接受。
但是升級到拓展版之后,看了看拓展版漂亮點的模板基本都是上百,看得上眼的都是300以上,有點舍不得。于是就自己研究了一個星期,到處參考到處找代碼。現在店鋪基本都是自己裝修出來的,心頭滿滿的那個樂呵,(*^__^*) 嘻嘻……
淘寶拓展版自帶有滾動圖片的模塊,但是只能一張圖片一個鏈接,有點浪費首頁的地方。
嘿嘿,下面來給大家分享下滾動圖片中一張圖片中放入多個商品,并且每個商品都有相應超鏈接的做法。
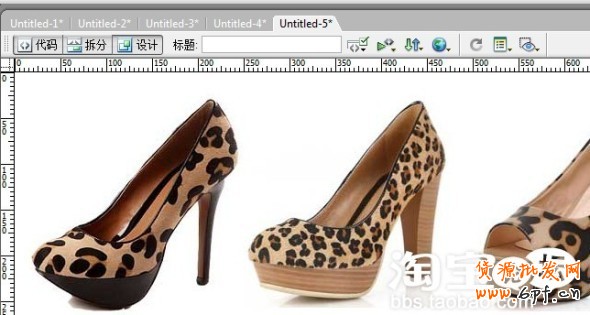
先用PS按照950px(通欄標準寬度)的寬度,高度就自己定義啦,先制作第一張滾動圖片:

如上圖所示,把X個商品都放在一個圖片上,我這里暫時命名為圖片1,保存在本地。
親們可以根據自己需要做4張或更多的大圖,我這里做了3張950寬的圖片,分別為圖片1、圖片2、圖片3.(假設每個圖片有4個寶貝,就是說我這個滾動模塊里一共可展示12件寶貝)
圖片這里就不展示了。。。
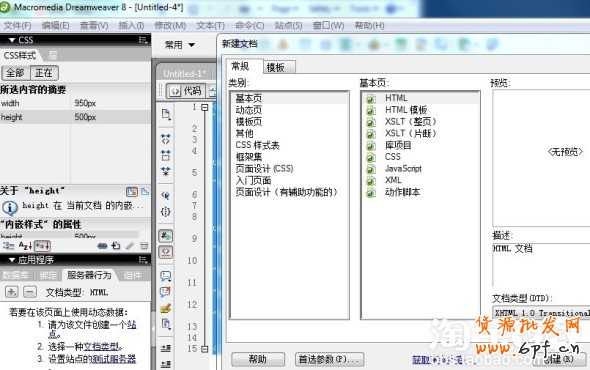
然后親們下載一個dreamweaver,打開程序,新建一個“HTML”代碼頁。

刪除新建頁面里所有的代碼,使之成為一個空白代碼頁面。
在導航欄里選擇“插入”,選擇本地電腦里剛保存的“圖片1”,點擊dreamweaver頁面的“設計”,可以看到打開的圖片1:

接下來,我們對第一張大圖進行分割并單個加鏈接:
1. 點擊圖片,dreamweaver頁面下方會出現該圖片的屬性:

2. 選擇“屬性”里“地圖”下方的框的形狀,如果是規則形狀可選矩形,如果是不規則框就選最后一個多邊形。我這里選擇多邊形,點擊多邊形圖標,然后在“圖片1”上先選擇第一個要分割添加超鏈接的區域:

按照此方法,把大圖上所有需要添加超鏈接的區域都單獨選擇完成:

3. 完成區域選擇之后,我們來給每個區域添加超鏈接:
點擊第一個選擇區域,即圖片上的第一雙鞋子,在下方的“屬性”里“鏈接”輸入該寶貝的寶貝詳情頁地址,親們可以同時在目標里選擇“_blank”(這個是用來設定買家點擊圖片后在新窗口打開鏈接)
如此這般,把圖片上的4件寶貝都分別添加好相應的超鏈接。
然后,點擊編輯頁上方的“代碼”,親們可以看到相應的代碼,dreamweaver
已自動生成相應代碼:

4.第一張圖片完成多個超鏈接的添加,接下來我們按照1-3的方法,在后面插入圖片2,完成超鏈接添加后,再完成圖片3.(親們有更多圖片可依次插入添加)。

5. 接下來,我們開始添加滾動圖片代碼:
在dreamweaver已生成代碼的最上方添加代碼如下:
<DIV style="WIDTH: 950px; HEIGHT: 246px" class="slider-promo J_Slider J_TWidget" data-widget-config="{'effect':'scrolly','contentCls': 'lst-main', 'navCls': 'lst-trigger', 'activeTriggerCls': 'current'}" data-widget-type="Slide" data-type="scroll">
<ul class=lst-main>
<ul class=lst-main>
nfig="{'effect':'scrolly','contentCls': 'lst-main', 'navCls': 'lst-trigger', 'activeTriggerCls': 'current'}" data-widget-type="Slide" data-type="scroll">
如此,滾動圖片代碼全部添加完成,嘿嘿
6. 我們再來做一個不可忽視的步驟:
把我們之前用PS做好的本地的3張大圖全部上傳到網絡上,我是傳到淘寶的“圖片空間”,然后把代碼中每個相應的本地圖片地址,全部換成圖片空間里圖片的網絡連接地址。不這么做的話,店鋪里顯示不出來圖片的喲~~~
7. 好了,所有準備工作完成。進入店鋪裝修,添加一個通欄950px寬的“用戶自定義模塊”,進入代碼編輯,把剛才的所有代碼全部復制上去,保存,發布,OK!!!
大功告成,趕快去試試吧。淘寶店鋪裝修第一次看起來可能會有點復雜,多做幾次,熟能生巧,很贊的一個滾動圖片+多個超鏈接+新窗口顯示模塊哦!!!
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶店鋪裝修,教你如何給輪播圖片加多個鏈接