說到這個月銷上萬的時候,可能你們會覺得都是吹出來的吧,但淘寶推廣培訓不講虛的,咱們只說銷量,讓數據告訴你是不是真的,下面我們來對比一下手機端和PC端的流量與轉化率。
一、 分析手機店鋪與PC淘寶店鋪的數據

近端時間淘寶這塊逐漸從PC端轉變成雙向的PC+移動端的雙向消費情況,從流量結構上面來看,我們可以看出來,手機端的流量已經成了主要的流量來源。

上面是PC端的流量

這里是手機端的流量
從以上數據可以看出來,手機端的流量是遠遠大于PC端的。以此為標準,在我們優化詳情頁的時候,不得不考慮你的詳情在制作的時候有沒有想過在手機上看的效果到底是怎么樣的。密密麻麻的文字說明對手機端的顯示真的有用么,為什么有很多店鋪pc端成交很多,但手機端成交很少?天貓里的詳情文字描述是顯示在手機上的,包括默認詳情頁的模板里的自定義,大家有時間可以看一下。所以,針對這種特殊性的,如果你有特殊的描述,記得把文字做成圖片。
由于流量比例是4:6,所以,我們相對性的是針對手機端頁面優化。
手機淘寶的頁面特性:
二、執行策劃的思路
按照這三個思路,我們就需要知道,刷新速度是根據圖片的大小來判斷的,所以,如果可以,把你的圖片稍微切的小一點,具體多小,我沒有測試過,適當的大小是為了更好的方便手機加載速度。第二點由于受手機的屏幕大小影響,所有的東西更加集中,你需要在這么小的框架里盡可能的表現出你所要描繪出來的感覺,比如整體色調之類。手機端沒有PC端寬屏的影響,所以不會出現兩邊有2塊白色區域,更加適合營造產品的購物氛圍。第三點,主體突出,依舊是因為手機的尺寸問題,所以當你的圖片文案太小的時候,會看不出。
大體上來說,針對手機端的優化詳情需要從這幾個角度來解決。當然,我個人覺得,如果你手機端的這幾個特性把握好以后,相信你在PC端的詳情展示也不會差到哪里去。

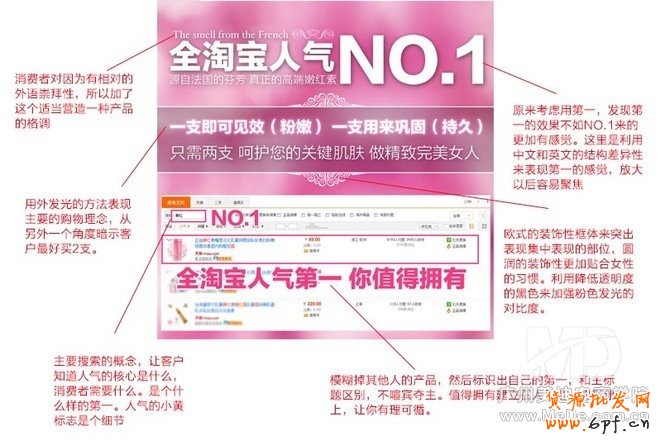
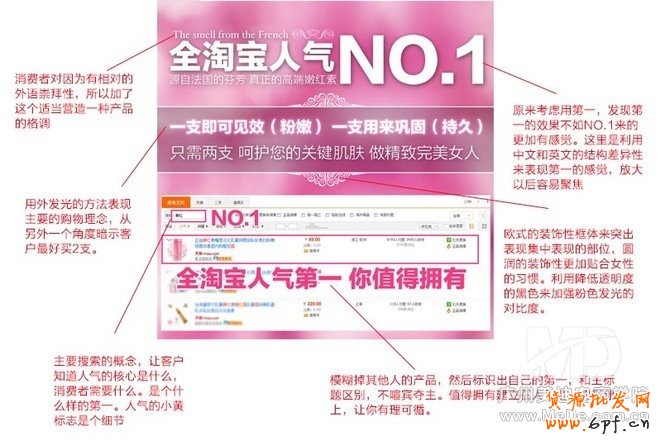
從表現手法上來說,可以判斷出左邊的明顯比右邊的有質感有躍動感。右邊相對比下來略顯沉悶文字較多,成分選取無特色。沒有主題概念。左邊突出天然植物概念,植物芬芳的感覺讓你回味無窮,遐想連篇。

這張圖其實修改不大,只是相對看起來,更加集中,有視覺中心性和真實性。

這張圖是后來加的,表現一種時間的概念,一種變化的概念。
增大字體,增加光感,飄揚的花瓣營造一種感覺。與之前相比更加有一種輕快的運動感。右圖的花作為裝飾不差,但是從寓意感覺上沒有紅潤的感覺。

改變了一下秘密收貨的形式,從創意上來說沒有原來的好,圖文結合的感覺,但是從整體突出表現上表現依然足夠。

這張圖從文案角度重新修改模式,然后去掉了原來的小女孩和模特的圖,右側的圖表現的圖意還不夠,優化掉!
三、監測流量分析
從總體來說頁面整體效果基本已經達到,賣點也突出。但是不要以為這樣就可以了,每天我們都要看流量來了多少,怎么樣去修改局部不足的地方,針對部分進行了刪減,然后著重突出整體性,不過分的去突出某一個概念。在相對的長度上進行著重性的標題表現,讓客戶視覺上有跳躍性不會因為頁面過長而產生閱讀疲勞。
一個相對好的詳情頁其實你用電腦,離著稍微遠一點看這個也是可以看明白表現的東西,看懂這個產品。表現的需要突出,當你離遠了看這個頁面的時候,你會發現,到底你想表達給客戶的是什么,這樣能夠更加明確的發現問題。
光從文字角度來看,邏輯關聯性可能不是很高。但是從大角度來說,這里包含了詳情頁主要的內容,產品賣的很好,產品的功效,為什么要買這個產品是因為你面臨的諸多問題,產品的配方質檢讓你買的放心,隱私保護等。
總結:優化詳情頁面一般都是幾個方面,簡單、明瞭、易懂。不需要太復雜,天花繚亂的自以為很專業的樣子,這往往使得客人遠離你的店鋪。
一、 分析手機店鋪與PC淘寶店鋪的數據

近端時間淘寶這塊逐漸從PC端轉變成雙向的PC+移動端的雙向消費情況,從流量結構上面來看,我們可以看出來,手機端的流量已經成了主要的流量來源。

上面是PC端的流量

這里是手機端的流量
從以上數據可以看出來,手機端的流量是遠遠大于PC端的。以此為標準,在我們優化詳情頁的時候,不得不考慮你的詳情在制作的時候有沒有想過在手機上看的效果到底是怎么樣的。密密麻麻的文字說明對手機端的顯示真的有用么,為什么有很多店鋪pc端成交很多,但手機端成交很少?天貓里的詳情文字描述是顯示在手機上的,包括默認詳情頁的模板里的自定義,大家有時間可以看一下。所以,針對這種特殊性的,如果你有特殊的描述,記得把文字做成圖片。
由于流量比例是4:6,所以,我們相對性的是針對手機端頁面優化。
手機淘寶的頁面特性:
1,刷新速度;
2,頁面感覺;
3,主體突出。
2,頁面感覺;
3,主體突出。
二、執行策劃的思路
按照這三個思路,我們就需要知道,刷新速度是根據圖片的大小來判斷的,所以,如果可以,把你的圖片稍微切的小一點,具體多小,我沒有測試過,適當的大小是為了更好的方便手機加載速度。第二點由于受手機的屏幕大小影響,所有的東西更加集中,你需要在這么小的框架里盡可能的表現出你所要描繪出來的感覺,比如整體色調之類。手機端沒有PC端寬屏的影響,所以不會出現兩邊有2塊白色區域,更加適合營造產品的購物氛圍。第三點,主體突出,依舊是因為手機的尺寸問題,所以當你的圖片文案太小的時候,會看不出。
大體上來說,針對手機端的優化詳情需要從這幾個角度來解決。當然,我個人覺得,如果你手機端的這幾個特性把握好以后,相信你在PC端的詳情展示也不會差到哪里去。

從表現手法上來說,可以判斷出左邊的明顯比右邊的有質感有躍動感。右邊相對比下來略顯沉悶文字較多,成分選取無特色。沒有主題概念。左邊突出天然植物概念,植物芬芳的感覺讓你回味無窮,遐想連篇。

這張圖其實修改不大,只是相對看起來,更加集中,有視覺中心性和真實性。

這張圖是后來加的,表現一種時間的概念,一種變化的概念。
增大字體,增加光感,飄揚的花瓣營造一種感覺。與之前相比更加有一種輕快的運動感。右圖的花作為裝飾不差,但是從寓意感覺上沒有紅潤的感覺。

改變了一下秘密收貨的形式,從創意上來說沒有原來的好,圖文結合的感覺,但是從整體突出表現上表現依然足夠。

這張圖從文案角度重新修改模式,然后去掉了原來的小女孩和模特的圖,右側的圖表現的圖意還不夠,優化掉!
三、監測流量分析
從總體來說頁面整體效果基本已經達到,賣點也突出。但是不要以為這樣就可以了,每天我們都要看流量來了多少,怎么樣去修改局部不足的地方,針對部分進行了刪減,然后著重突出整體性,不過分的去突出某一個概念。在相對的長度上進行著重性的標題表現,讓客戶視覺上有跳躍性不會因為頁面過長而產生閱讀疲勞。
一個相對好的詳情頁其實你用電腦,離著稍微遠一點看這個也是可以看明白表現的東西,看懂這個產品。表現的需要突出,當你離遠了看這個頁面的時候,你會發現,到底你想表達給客戶的是什么,這樣能夠更加明確的發現問題。
光從文字角度來看,邏輯關聯性可能不是很高。但是從大角度來說,這里包含了詳情頁主要的內容,產品賣的很好,產品的功效,為什么要買這個產品是因為你面臨的諸多問題,產品的配方質檢讓你買的放心,隱私保護等。
總結:優化詳情頁面一般都是幾個方面,簡單、明瞭、易懂。不需要太復雜,天花繚亂的自以為很專業的樣子,這往往使得客人遠離你的店鋪。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 優化詳情頁能“月銷上萬”?